
Transparency, a feature available in many illustration and page layout programs for nearly two decades, offers a range of creative possibilities. However, if not utilized correctly, it can lead to complications during printing. So, let's delve into the basics of transparency, its uses, and best practices to avoid common pitfalls!
Transparency: Understanding the Basics
Before going into the applications of transparency, it's essential to grasp the fundamental concept of what native transparency entails and how it operates. A key distinction to note is that transparency and overprint are not synonymous terms.
Overprint occurs when multiple colors are printed atop each other, resulting in color mixing. For instance, overlaying a cyan circle on yellow produces a green circle on a yellow background. However, if the cyan circle is removed from the yellow background, only the cyan circle remains. Overprint and knockout effects are inherent to printing processes and do not rely on transparency effects within design software.
Transparency, on the other hand, serves a distinct purpose, primarily aimed at creating artistic effects such as shadows and feathering. As a graphic artist, leveraging transparency offers both aesthetic appeal and practical benefits.
Effects like soft drop shadows, blending modes, and feathered edges empower designers to craft visually captivating designs directly within illustration and page layout programs. This eliminates the need for additional time spent creating such effects in image manipulation software like Adobe Photoshop, followed by importing them.
This seamless integration of transparency features, coupled with the ability to export designs as print-ready PDF files, renders native transparency a functional, creative, and user-friendly tool.
Common Uses of Transparency
- Feathering: Softening object edges by gradually fading from opaque to transparent over a specified distance. This technique creates smooth transitions, blending objects seamlessly into backgrounds.
- Opacity: Adjusting an object's transparency degree, ranging from fully opaque (100%) to completely transparent (0%). Lower opacity reveals underlying artwork or background, adding depth to designs.
- Blending Modes: Also known as transparency effects, blending modes alter how colors blend between objects. Different modes produce varied results—Multiply darkens colors for shadow effects, while Screen lightens colors for glows.
Designing with Transparency
Incorporating native transparency into designs involves intricate processes that operate in the background, especially considering the potential for multiple transparency effects applied to a single object. For instance, a seemingly simple drop shadow may utilize opacity changes, a blend color space, and feathering, among other elements.

Key Considerations
Transparency effects can be applied to various design elements, including strokes or fills on vector art pieces. It's possible to apply multiple transparency effects to a single object or group of objects. Also, transparency can be introduced into a document by importing or placing transparent artwork from other applications, enhancing design flexibility.
However, not all transparency is created equal in terms of complexity. As the number of overlapping transparent objects increases, so does the complexity of the transparency effects. Designers must exercise caution to avoid creating effects that yield undesirable outcomes. For example, feathering the edges of small, fine-serif typefaces may render them difficult to read or print. Therefore, prudent judgment is essential when designing with transparency.
Transparency and Final Output
It is recommended to use the PDF/X-4 standard when creating print-ready PDFs, as it retains native file transparency without the need for flattening prior to output. This enables transparency blending to occur seamlessly during the rendering process on RIPs with native PDF interpreters.
While the PDF/X-4 model generally functions effectively, issues may arise with poorly designed transparency effects or when RIPs inadequately support transparency. Different RIPs may yield varying results, leading to incorrect output or compromised processing performance.
In all instances, a softmask image is automatically generated to control the opacity of transparency effects, such as drop shadows or inner/outer glow edges, ensuring optimal rendering and output quality.
Best Practices for Using Transparency
When utilized correctly, native transparency can infuse designs with creative flair seamlessly. However, transparency can pose challenges, particularly in print-based projects. Yet, by adhering to fundamental principles and guidelines, these issues can largely be mitigated. Here's a breakdown of key practices to ensure smooth printing of transparent designs:
1 Keep It Simple
Complexity can escalate rapidly with increased transparency layers. Simplifying transparency interactions can prevent computational issues. For instance, excessive use of transparency, such as combining various effects like opacity adjustments, drop shadows, and gradient fills, can overwhelm processing resources. Strive for simplicity to avoid such complications. Instead of stacking multiple transparent elements, opt for straightforward design choices whenever possible.
Particularly crucial for designs destined for flattening before output, avoiding partially overlapping vector transparent objects is advisable. This prevents discrepancies in rendering, ensuring consistent appearance between rasterized and vector elements.
2 Considerations on Color Model and Blend Space
Transparency's effectiveness hinges on consistent blend spaces across documents and objects. Conflicting or multiple blend spaces can lead to unexpected outcomes, especially when overlapping transparent elements. Maintaining uniformity in transparency blending spaces within a file and across imported/embedded files is vital.
Transparency: Blend Space
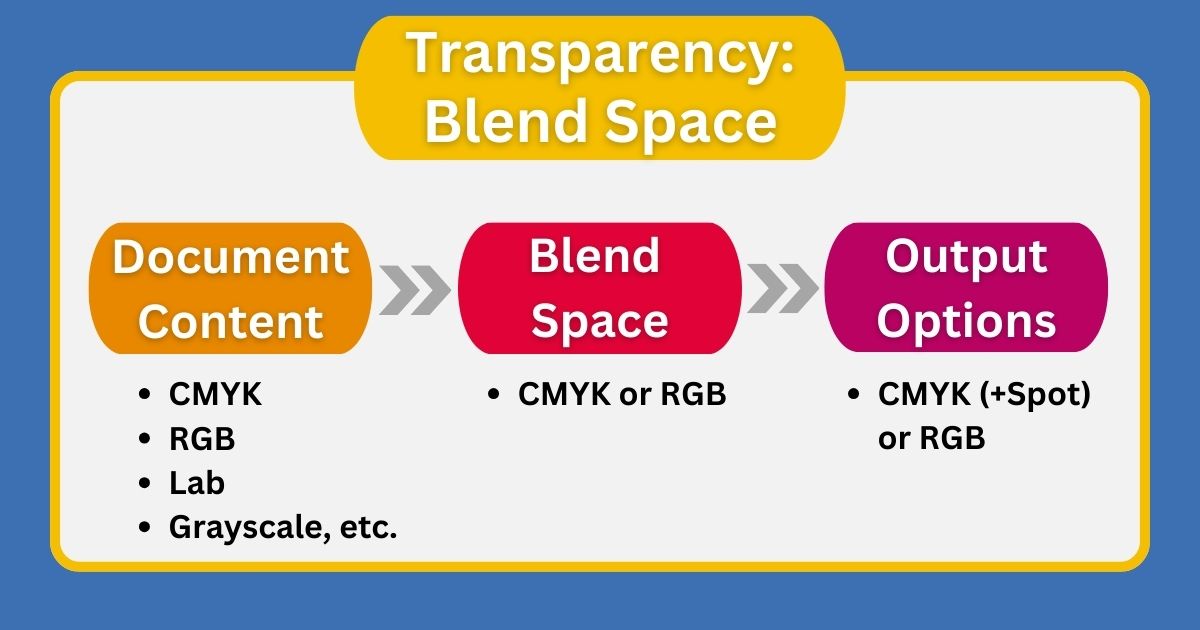
Understanding transparency blend space is crucial in maintaining color consistency within a document, especially when blending different color spaces like RGB and CMYK. A blend space is necessary because a document may consist of a mix of RGB, CMYK, or Lab colors on the same page, all of which can be blended together via transparency effects.

Imagine it as analogous to working in Photoshop, where combining multiple images results in a single image with a unified color space. Similarly, the transparency blend space amalgamates various color spaces into one coherent output.
In order to blend transparent objects together, the flattened document must use a single color space (RGB or CMYK) in which to perform the blending. This space is referred to as the Transparency Blend Space. It's advisable to use the same transparency blend space throughout a document to avoid inconsistencies.
3 Object Order and Stacking
Manage Stacking Order: The order in which objects are stacked impacts transparency rendering. Each object, group, or layer possesses its stacking order, influencing how transparency is applied. Adjusting the stacking order can alter the appearance of overlapping objects, affecting transparency effects. It's imperative to align stacking order with intended design outcomes to avoid unintended visual discrepancies.
Prioritize Text and Spot Colors: To prevent text and spot colors from being inadvertently affected by transparency flattening, position them atop the stacking order. This ensures they retain clarity and integrity in the final output, maintaining readability and color fidelity.
By adhering to these best practices, designers can harness the creative potential of transparency while ensuring trouble-free printing outcomes. Strategic design decisions coupled with adherence to standards foster seamless integration of transparent effects, enhancing the visual impact of designs while minimizing operational challenges.
4 Transparency for Soft Shadows
Soft drop shadows with translucent edges, allowing background colors to show through, rely on transparency. These shadows, though not native to PDF, are generated by applications. They entail creating an image containing the shadow, which is then placed with transparency information. The quality of such effects hinges on bitmap generation within the design application. It's advisable to test such drop shadows through hard copy output before finalizing designs.
In Conclusion
Native transparency serves as a potent tool enhancing design processes. Proper understanding and application of transparency can prevent costly errors in production. Best practices for transparency encompass grasping its nuances, mastering its application fundamentals, and considering the file's end use.
Not all transparency is equal, and complexity increases the risk of output issues, especially when transparency is resolved in the RIP at output. Identifying and addressing such concerns before this critical stage ensures smooth workflow progression.


